- Специальные символы
- О наборах символов и вариантах начертания глифов
- Замена символа другими глифами на холсте
- Обзор палитры «Глифы»
- Вставка или замена символа с помощью палитры «Глифы»
- Обзор палитры «OpenType»
- Подсветка вариантов начертания глифов в тексте
- Использование лигатур и контекстных вариантов
- Использование наборов стилей
- Работа с текстом в Adobe Illustrator
- Размещение текста по вертикали
- Размещение текста по кривой
- Размещение текста внутри области
- Размещение текста внутри области по вертикали
- Объемный текст с Blend-эффектом
- Градиентный текст
- Текст с тенью
- Текст, оформленный кистью
- Эффекты с искажением текста
- Текст с окантовкой
- Пересекающийся текст
- Наш канал на Youtube
- Ударения в вёрстке (прощание с розовыми квадратиками)
Видео:Эффект вырезанного текста в иллюстратореСкачать

Специальные символы
Видео:Как сделать обтекание текста по контуру в иллюстратореСкачать

О наборах символов и вариантах начертания глифов
В дополнение к символам, которые есть на клавиатуре, гарнитуры шрифтов содержат множество других символов. В зависимости от шрифта, эти символы могут включать лигатуры, дроби, каллиграфические символы, орнаменты, порядковые числительные, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, цифры старого стиля и современные цифры. Глиф — это специальная форма символа. Например, в некоторых шрифтах у заглавной буквы «А» есть несколько форм (например, каллиграфическая или капитель).
Вставлять варианты начертания глифов можно тремя способами.
- Выделение в контекстном меню позволяет просматривать и вставлять глифы, доступные для выделенного символа.
- Палитра «Глифы» позволяет просматривать и вставлять глифы из любой гарнитуры.
- Палитра «OpenType» позволяет задавать правила использования глифов. Например, можно указать, что в определенном текстовом блоке будут использоваться лигатуры, заголовочные символы и дроби. Использовать палитру «OpenType» проще, чем вставлять глифы по одному; кроме того, она позволяет получить более согласованные результаты. Однако в этой палитре можно работать только со шрифтами OpenType.
Видео:Эффект разрезанного пополам текста в иллюстратореСкачать

Замена символа другими глифами на холсте
Впервые реализовано в Illustrator CC 2017
При работе с текстовым объектом можно выделить символ для быстрого просмотра других глифов в контекстном меню. Чтобы заменить символ, просто нажмите другой глиф.
Для выделенного символа на холсте в Illustrator отображается не больше пяти вариантов глифов. Если доступно больше пяти вариантов, то в Illustrator отобразится значок 

Видео:Быстрая скручивания хвоста букв на ИллюстратореСкачать

Обзор палитры «Глифы»
Палитра «Глифы» («Окно» > «Текст» > «Глифы») используется для просмотра глифов в шрифте и вставки определенных глифов в документ.
По умолчанию на палитре «Глифы» отображаются все глифы для выбранного шрифта. Шрифт можно сменить, выбрав другую гарнитуру и стиль в нижней части палитры. Если в документе выделены какие-либо символы, можно просмотреть их альтернативные варианты, выбрав команду «Варианты начертания для выделенного» в меню «Показать» в верхней части палитры.
A. Меню «Показать» B. Гарнитура шрифта C. Стиль шрифта D. Кнопки масштаба
При выборе на палитре «Глифы» шрифта OpenType можно отобразить на палитре только определенные глифы, выбрав нужную категорию в меню «Показать». Также можно вывести раскрывающееся меню вариантов начертания глифа, нажмите треугольник в правом нижнем углу поля глифа (если применимо).
Видео:Как перевести любое изображение в векторное в иллюстраторе | illustrator tutorialСкачать

Вставка или замена символа с помощью палитры «Глифы»
Для символов азиатских языков доступны дополнительные параметры замены.
Видео:Урок Illustrator №2 - Как работать с текстом в иллюстратор (секреты и фишки)Скачать

Обзор палитры «OpenType»
Палитра «OpenType» («Окно» > «Текст» > «OpenType») используется для определения того, как будут применяться варианты начертания в шрифтах OpenType. Например, можно задать использование стандартных лигатур в новом или существующем тексте.
Следует учитывать, что шрифты OpenType сильно различаются по предлагаемым ими возможностям. Не все параметры на палитре «OpenType» доступны для каждого шрифта. Просмотреть символы шрифта можно на палитре «Глифы».
A. Стандартные лигатуры B. Контекстные варианты C. Дополнительные лигатуры D. Каллиграфический E. Стилистические варианты начертания F. Заголовочные варианты начертания G. Порядковые числительные H. Дроби I. Стилистические наборы J. Кнопка меню K. Стиль цифр L. Расположение символов
Для азиатских шрифтов OpenType могут быть доступны дополнительные возможности.
Дополнительные команды и параметры находятся в меню, расположенном в правом верхнем углу палитры OpenType.
Видео:ИНСТРУМЕНТ ТЕКСТ. Как сделать колонки текста. Блочный текст. Иллюстратор. Adobe Illustrator.Скачать

Подсветка вариантов начертания глифов в тексте
Видео:Как сделать текст по форме объекта в Adobe illustrator #OrlovillustratorСкачать

Использование лигатур и контекстных вариантов
Лигатуры — это типографские символы, замещающие определенные пары букв. Большинство шрифтов содержат лигатуры для стандартных пар букв, таких как «fi», «fl», «ff», «ffi» и «ffl». Кроме того, некоторые шрифты содержат дополнительные лигатуры для таких пар букв, как «ct», «st» и «ft». Хотя символы в лигатурах отображаются как слитные, они полностью доступны для редактирования и не приводят к ошибкам при проверке орфографии.
Контекстные варианты — это альтернативные символы, включенные в некоторые рукописные гарнитуры для улучшения их внешнего вида на стыках. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» пара букв «bl» в слове «bloom» стыкуется таким образом, чтобы результат был больше похож на рукописный текст.
Нажмите кнопку «Стандартные лигатуры», чтобы включить или отключить лигатуры для стандартных пар символов (например, «fi», «fl», «ff», «ffi» и «ffl»).
Нажмите кнопку «Дополнительные лигатуры», чтобы включить или отключить дополнительные лигатуры (если они доступны в текущем шрифте).
Нажмите кнопку «Контекстные варианты», чтобы включить или отключить контекстные варианты (если они доступны в текущем шрифте).
Видео:Настройка привязки объектов в Adobe IllustratorСкачать

Использование наборов стилей
Набор стилей — это набор вариантов начертания глифов, который можно применить к выделенному блоку текста. При применении набора стилей глифы, определенные в наборе, заменяют глифы по умолчанию для данного шрифта в выделенном тексте. Имя набора стилей, предоставленного разработчиком шрифта, отображается на различных панелях в Illustrator. Для некоторых шрифтов в Illustrator наборы стилей имеют имена «Набор 1», «Набор 2» и т. д. К фрагменту текста можно применить несколько наборов стилей.
Выделите текстовое поле или фрагмент текста, к которому необходимо применить набор стилей.
Выполните одно из следующих действий.
- Выберите Окно > Текст > OpenType , чтобы открыть палитру OpenType. Выполните одно из следующих действий.
- Нажмите значок «Наборы стилей» ( ) в нижней части палитры, затем выберите нужный набор.
- Выберите «Наборы стилей» в меню панели, затем выберите нужный набор.
A. Нажмите значок в нижней части палитры. B. В меню палитры выберите нужный набор стилей.
Видео:Как сделать пунктирную линию в IllustratorСкачать

Работа с текстом в Adobe Illustrator
Приемы работы с текстом во всех графических пакетах аналогичны инструменты для создания и ввода текста, а также для определения его параметров, в принципе, похожи: всегда можно выбрать тот или иной шрифт, изменить его размер и начертание, переместить созданный текстовый блок и определить цвет текста в целом, выполнить обтекание текстом графических объектов и т.п. Однако Adobe Illustrator имеет гораздо больше возможностей по обработке текста, а многие результаты достигаются намного проще и быстрее. Инструменты работы с текстом позволяют не только создавать текстовые объекты, но и оперировать ими как векторными контурами и размещать их вдоль любой кривой, выполнять обтекание текстом графических объектов, заполнять текстом блоки произвольной формы, оформлять текст при помощи кистей, градиентных и текстурных заливок, создавать различные варианты окантовки текста и многое другое.
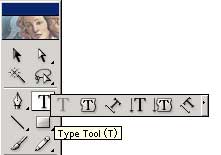
Под иконкой инструмента Текст (Type Tool) скрывается целая серия текстовых инструментов, существенно облегчающих работу (рис. 1): Type Tool (Текст по горизонтали), Area Type Tool (Текст внутри области), Path Type Tool (Текст по пути), Vertical Type Tool (Текст по вертикали), Vertical Area Type Tool (Текст по вертикали внутри области), Vertical Path Type Tool (Текст по вертикали по пути). Однако общепринятая технология работы: выбрать инструмент, щелкнуть на экране в месте ввода текста и ввести текст действует только для двух из них Type Tool и Vertical Type Tool, при выборе всех остальных инструментов подход должен быть иным.
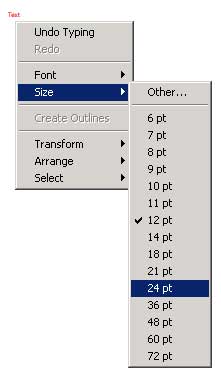
По умолчанию создаваемый текст имеет шрифт Arial Cyrillic regular и размер 12 пунктов, для изменения которых необходимо выделить введенный текст, щелкнуть на нем правой кнопкой и выбрать из всплывающего меню нужные шрифт и размер (рис. 2). Текст создается в виде обычного векторного объекта, который можно выделить инструментами Direct Selection или Selection и применить к нему требуемые преобразования.
Рис. 1. Список инструментов из группы Type Tool
Рис. 2. Всплывающее окно изменения характеристик шрифта
Видео:КАК ПРЕВРАТИТЬ ТЕКСТ В ЛЮБУЮ ФОРМУ в ADOBE ILLUSTRATOR (Иллюстраторе)?Скачать

Размещение текста по вертикали
Следует признать, что текст размещается по вертикали не так часто, но иногда к такому варианту все-таки прибегают, например при создании логотипов, баннеров и других подобных графических элементов. Попробуем добавить вертикальную надпись к рис. 3.
Рис. 3. Исходное изображение
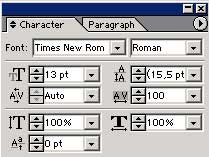
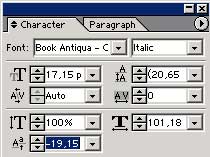
Выберите инструмент Vertical Type Tool (Текст по вертикали) и введите текст (рис. 4). В данном случае необходимо, чтобы текст читался снизу вверх, а не сверху вниз, как получается по умолчанию. Поэтому поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем вызовите панель Character (Гарнитура). Чтобы открыть данную панель, выделите текст, щелкните правой кнопкой мыши и выберите команду Size=>Other (Размер=>Другие) панель откроется, но в сокращенном варианте. Можно открыть ее и нажатием комбинации клавиш Ctrl+T. Чтобы увидеть все опции в палитре Character, щелкните на кнопке Show Options (Показать опции), находящейся в правом верхнем углу панели. Выберите шрифт и его размер (рис. 5), а затем отформатируйте созданный текст, перейдя на вкладку Paragraph (Абзац) и щелкнув на кнопке Align Center (Выровнять по центру) (рис. 6). Результат может напоминать рис. 7.
Рис. 4. Результат ввода текста по вертикали (увеличенный вариант)
Рис. 5. Установка параметров шрифта в панели Character
Рис. 6. Форматирование текста в панели Paragraph
Рис. 7. Окончательный внешний вид текста, размещенного по вертикали
Видео:Не меняется толщина обводки в Adobe Illustrator #shorts #OrlovillustratorСкачать

Размещение текста по кривой
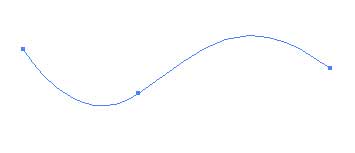
Простой и удобный инструмент работы с текстом Path Type Tool, находящийся в выпадающем меню панели Type Tool, позволяет располагать текст практически по любому пути. Для примера инструментом Pen (Перо) создайте путь произвольной формы, например как на рис. 8, обратите внимание, что у создаваемой кривой должны отсутствовать как заливка (Fill), так и граница (Stroke). После этого выберите инструмент Path Type Tool, щелкните в начале кривой и наберите нужный текст (рис. 9). Выделите текст и откорректируйте его параметры (шрифт, размер, цвет и пр.).
Рис. 8. Внешний вид кривой
Рис. 9. Ввод текста по кривой
Вполне возможно, что набранный текст окажется неудачно расположенным на кривой. Поправить ситуацию очень просто выберите инструмент Direct Selection, установите мышь на перпендикулярный отрезок в начале текста и перемещайте текст по пути, удерживая нажатой левую кнопку мыши (рис. 10).
Рис. 10. Перемещение текста по кривой
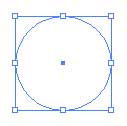
Большой популярностью пользуется размещение текста по окружности. Рассмотрим данный вариант на примере обычной кнопки (рис. 11). Создайте поверх кнопки новый контур в виде окружности (рис. 12), а слой с кнопкой сделайте на время невидимым (чтобы кнопка не мешала работе), выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет выглядеть так же, как на рис. 13.
Рис. 11. Исходный внешний вид кнопки
Рис. 12. Появление формы в виде окружности поверх кнопки
Рис. 13. Внешний вид кнопки с текстом, расположенным по окружности над кнопкой
С таким же успехом текст можно разместить по контуру и внутри кнопки для этого достаточно уменьшить размеры окружности-контура и переместить ее нужным образом (рис. 14). А можно пойти и другим путем. Для перемещения текста относительно кривой существует специальная опция Baseline Shift (Смещение относительно основной линии) в панели Character достаточно установить для опции Baseline Shift отрицательное значение и текст будет смещен по другую сторону кривой. Правда, для того, чтобы текст смотрелся пропорционально по отношению к кнопке, в той же панели Character нужно уменьшить его размер (рис. 15). Результат будет выглядеть так же, как и в предыдущем случае. В палитре Character имеются и другие интересные возможности изменения положения текста можно, например, изменить расстояние между символами, отредактировав значение в окне Tracking (Трекинг) (рис. 16).
Рис. 14. Внешний вид кнопки с текстом, расположенным по окружности внутри кнопки
Рис. 15. Изменение положение текста относительно кривой
Рис. 16. Увеличение межбуквенного расстояния внешний вид кнопки и состояние панели Character
Иногда бывает необходимо, чтобы текст располагался не в верхней части окружности, а в нижней. Если просто его повернуть, то текст окажется стоящим вверх ногами. Чтобы получить нормальное положение текста, выделите его инструментом Selection и перетащите отрезок, отмечающий начало текста, так, чтобы текст разместился нужным образом (рис. 17). При желании несложно расположить текст и внутри кнопки, изменив значение в поле Baseline Shift (Смещение относительно основной линии) в данном примере подошло значение равное 9,15 пикселов. В итоге кнопка стала напоминать ту, что показана на рис. 18.
Рис. 17. Внешний вид кнопки с текстом, расположенным под окружностью
Рис. 18. Внешний вид кнопки с текстом в нижней части окружности
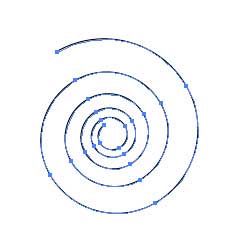
Интересен вариант размещения текста по спирали. Чтобы опробовать его, воспользуйтесь инструментом Spiral (Спираль) и создайте спираль с достаточно большим количеством витков, например как на рис. 19. Выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет напоминать рис. 20. Еще более эффектно выглядит расположенный по спирали текст, размер которого плавно уменьшается при перемещении внутрь спирали. Этого эффекта несложно добиться, если при активизированном инструменте Path Type Tool последовательно выбирать фрагменты текста и уменьшать в них размер текста (Font Size) на 1 пиксел в панели Character. В итоге текст станет напоминать тот, что представлен на рис. 21. Еще интереснее он будет смотреться на подходящем текстурном фоне (рис. 22).
Рис. 19. Внешний вид кривой в виде спирали
Рис. 20. Внешний вид текста по спирали
Рис. 21. Внешний вид текста по спирали с эффектом уменьшения размера текста
Рис. 22. Текст, расположенный по спирали, на текстуре
Видео:ВСЁ ОБ ОПОРНЫХ ТОЧКАХ. ИЛЛЮСТРАТОР. МЕГА-ВАЖНЫЕ ЗНАНИЯ. Adobe Illustrator. Базовый курсСкачать

Размещение текста внутри области
Если необходимо вписать текст внутрь ограниченной области, то это несложно осуществить при помощи инструмента Area Type Tool (Текст внутри области).
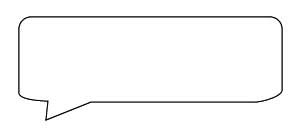
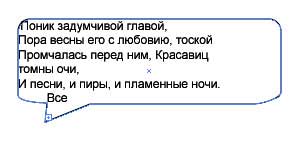
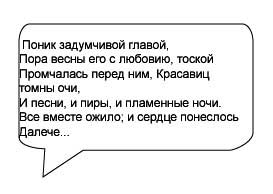
Для примера попробуем создать обычную выноску. Сформируйте форму в виде скругленного прямоугольника, добавьте в ее нижней части две новые узловые точки инструментом Pen (Перо) и вытяните левую из них в виде направляющего уголка выноски. Возможно, у вас получится выноска, напоминающая показанную на рис. 23. Если ее использовать как форму для заполнения текстом, то в дальнейшем нельзя будет оформить ее границу и заливку. Поэтому сделайте вторую копию выноски скопируйте выноску в буфер обмена, а затем вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Area Type Tool (Текст внутри области), щелкните мышью на границе области и введите текст. Результат может напоминать рис. 24 обратите внимание, что благодаря второй копии выноски после ввода текста граница выноски не исчезла, что произошло в противном случае.
Рис. 23. Исходный внешний вид выноски
Рис. 24. Внешний вид выноски после вставки текста
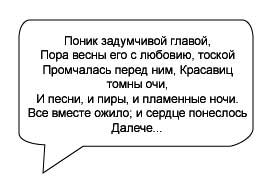
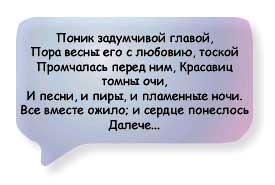
Очевидно, что размер выноски был выбран неудачно для данного текста, поэтому последовательно выделите каждую из выносок пустую с черной границей и выноску с текстом без границы и измените их размеры (рис. 25). Затем разместите текст по центру, вызвав нажатием комбинации клавиш Ctrl+T панель Character, перейдите на вкладку Paragraph и щелкните на кнопке Align Center (Выровнять по центру) (рис. 26). И напоследок подберите более подходящий шрифт и заливку для копии выноски и наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени). Возможно, в итоге ваша выноска будет походить на ту, что представлена на рис. 27.
Рис. 25. Результат корректировки размеров выносок
Рис. 26. Внешний вид выноски после центрирования текста
Рис. 27. Окончательный внешний вид выноски
Видео:Объемные элементы в Adobe Illustrator #shortsСкачать

Размещение текста внутри области по вертикали
В качестве исходного материала возьмите фрагмент выноски без текста, который был создан в предыдущем примере. Поверните его на 270° и отразите по вертикали на 90° так, чтобы внешне выноска напоминала показанную на рис. 28. Затем скопируйте ее в буфер обмена и вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Далее выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Vertical Area Type Tool (Текст по вертикали внутри области), щелкните мышью на границе области и введите текст (рис. 29). Поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем откорректируйте параметры текста в панели Character и отредактируйте размеры выноски с фоном и выноски с текстом. В итоге получите изображение, напоминающее рис. 30.
Рис. 28. Исходный внешний вид выноски
Рис. 29. Внешний вид выноски после вставки текста
Рис. 30. Окончательный внешний вид выноски
Видео:Абстрактные линии в illustrator #shortsСкачать

Объемный текст с Blend-эффектом
Использование технологии живых переходов позволяет на основе двух образцов текста разной окраски, разного размера и удачно расположенных создавать объемный текст за счет построения серии промежуточных объектов с характеристиками, обеспечивающими плавный переход от одних объектов к другим.
Для примера напечатайте произвольный текст, например такой, как представлен на рис. 31. Затем создайте его копию и вставьте ее на задний план командой Edit=>Paste in Back (Редактирование=>Вставить на задний план). Измените цвет у копии текста, слегка уменьшите размер шрифта (рис. 32) и переместите примерно так, как показано на рис. 33.
Рис. 31. Исходный текст с определяющей его параметры панелью Character
Рис. 32. Копия текста с определяющей его параметры панелью Character
Рис. 33. Положение исходного текста и его копии относительно друг друга
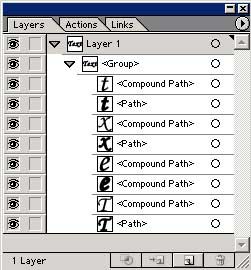
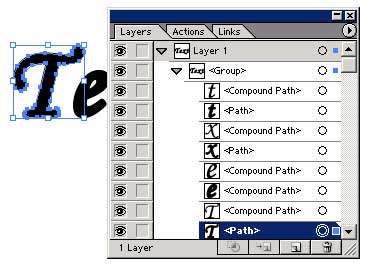
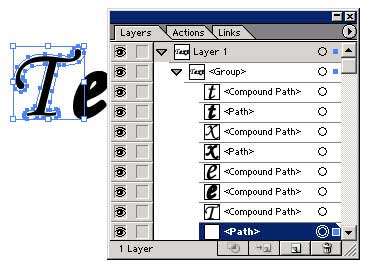
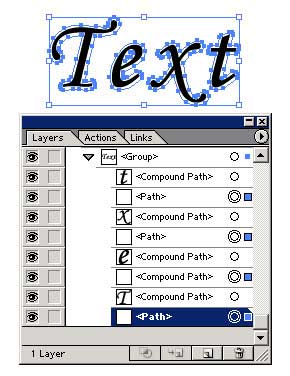
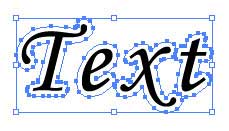
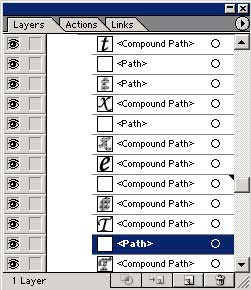
Последовательно разбейте обе копии текста на отдельные векторные контуры, каждый раз выделяя нужную копию текста и применяя команду Type=>Create Outlines (Тип=>Создать контур), эта операция позволяет перевести текст в кривые и тем самым создать отдельные векторные контуры для каждой буквы (рис. 34). Выделите обе копии текста инструментом Direct Selection, затем дважды щелкните на инструменте Blend (Связь) и в открывшемся окне параметров установите blend-опции примерно как на рис. 35. Свяжите верхние левые узловые точки первых букв копий текста. В итоге две независимые копии текста станут внешне единым трехмерным объектом, примерно таким, как представлен на рис. 36.
Рис. 34. Результат создания отдельных векторных контуров для каждой буквы
Рис. 35. Настройка параметров blend-перехода
Рис. 36. Внешний вид объемного текста
Видео:Как обрезать, разрезать, вырезать объект в Adobe illustrator?Скачать

Градиентный текст
Обычным образом закрасить текст градиентной заливкой не удается. Однако некоторые технические приемы помогут добиться данного эффекта. Для примера напечатайте исходный текст (рис. 37) обратите внимание, что буквы в тексте не должны иметь жирное начертание и должны находиться на достаточном расстоянии друг от друга, поэтому в панели Character значение параметра Tracking (Трекинг) придется сделать достаточно большим. Выделите текст и превратите его в отдельный векторный контур при помощи команды Type=>Create Outlines (Тип=>Создать контур), установите в окне Fill (Заполнение) подходящий вариант градиентной заливки (рис. 38).
Рис. 37. Исходный текст с определяющей его параметры панелью Character
Рис. 38. Результат заливки текста градиентом (внешний вид текста и параметры настройки панели Gradient)
Чтобы буквы выглядели более эффектно, неплохо обвести их, воспользовавшись командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 39. Внешний вид текста изменится буквы станут более широкими, а их граница сгладится (рис. 40). И напоследок добавьте границу (Stroke) подходящего цвета к внутренним контурам буквы, предварительно выделив их инструментом Direct Selection при нажатой клавише Shift (рис. 41). Возможно, конечный результат будет напоминать рис. 42.
Рис. 39. Настройка параметров Offset Path
Рис. 40. Внешний вид текста после выполнения обводки по пути
Рис. 41. Выделение внутренних контуров букв
Рис. 42. Окончательный внешний вид текста с градиентной заливкой
Видео:КАК СОЕДИНИТЬ И РАЗЪЕДИНИТЬ ЛИНИИ. ЗАМКНУТЫЙ И РАЗОМКНУТЫЙ КОНТУР. Иллюстратор. Adobe IllustratorСкачать

Текст с тенью
Создать обычный текст с добавлением тени в программе Illustrator не составляет труда благодаря наличию соответствующих эффектов из группы Stylize или SVG Filter. Напечатайте текст (рис. 43), затем закрасьте его подходящим образом, например применив команду Type=>Create Outlines (Тип=>Создать контур) и залив подходящим градиентом (рис. 44). После этого наложите тень, применив, например, команду Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG-фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 45.
Рис. 43. Исходный текст
Рис. 44. Результат заливки текста градиентом
Рис. 45. Окончательный внешний вид текста с тенью
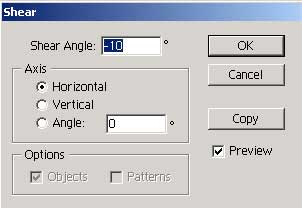
Сложнее обстоит дело, если нужно сгенерировать градиентную или текстурную тень. Но и это возможно, правда не для любого текста такой вариант тени будет смотреться удачно. Для примера напечатайте произвольный текст, например как на рис. 46. Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом это и будет тень, дважды щелкните на инструменте Shear Tool (Наклон) и установите параметры наклона текста примерно в соответствии с рис. 47. Результат будет напоминать рис. 48. После этого превратите текст, лежащий в нижнем слое (предполагаемую тень), в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте его подходящим градиентом и при необходимости немного сместите. Возможно, полученный результат будет напоминать рис. 49.
Рис. 46. Исходный текст
Рис. 47. Настройка параметров Shear Tool
Рис. 48. Внешний вид текста после наклона его копии
Рис. 49. Окончательный внешний вид текста с градиентной тенью
Видео:Как сделать такой объемный паттерн в иллюстратореСкачать

Текст, оформленный кистью
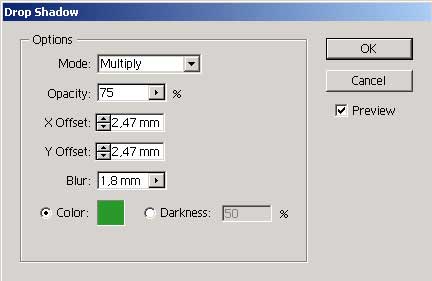
Закрасить кистью обычный напечатанный текст невозможно. Однако это удастся сделать, если предварительно превратить текст в отдельный векторный контур. Попробуем выполнить это на практике напечатайте произвольный текст (рис. 50) и примените команду Type=>Create Outlines (Тип=>Создать контур). Затем установите для текста варианты заливки и границы и подберите кисть, при использовании которой текст будет смотреться эффектно, например кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 51. Крайне важно удачно подобрать заливки (Fill) и границы (Stroke) в данном случае выбраны зеленый и белый цвета соответственно. И напоследок наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени) при параметрах примерно как на рис. 52. Возможно, в итоге текст будет походить на тот, что представлен на рис. 53.
Рис. 50. Исходный текст
Рис. 51. Внешний вид текста, закрашенного кистью Dry Lnk
Рис. 52. Настройка параметров Drop Shadow
Рис. 53. Окончательный внешний вид текста, закрашенного кистью
Видео:Как трансформировать объект в иллюстраторе / Трансформация в перспективе Adobe illustratorСкачать

Эффекты с искажением текста
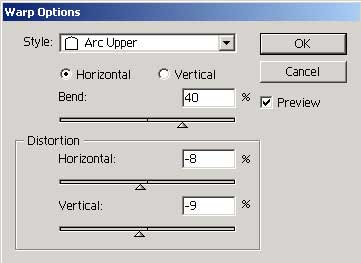
Adobe Illustrator позволяет делать надписи более эффектными, искажая их форму. Для примера создайте произвольный текст, превратите его в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом (рис. 54). Выделите все буквы в надписи инструментом Direct Selection при нажатой клавише Shift, воспользуйтесь командой Effect=>Warp (Эффект=>Деформация) и выберите подходящий вариант деформации. В данном примере был установлен вариант Arc Upper при параметрах как на рис. 55, надпись в результате может напоминать ту, что представлена на рис. 56.
Рис. 54. Исходный текст
Рис. 55. Параметры настройки эффекта Arc Upper
Рис. 56. Внешний вид искаженного текста
Интересных вариантов искажения текста можно добиться, воспользовавшись инструментами из группы Warp Tool (Инструменты деформации). Попробуем, например, создать графический заголовок, искаженный инструментом Wrinkle Tool (Сминание) и напоминающий такой популярный и часто реализуемый с помощью программы Adobe Photoshop эффект, как надпись «огнем».
Создайте на черном фоне произвольную надпись, превратите ее в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом, например как на рис. 57.
Рис. 57. Исходный текст
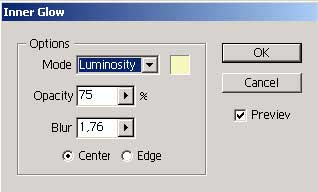
Выделите надпись, щелкнув на текстовом слое в палитре слоев, активизируйте инструмент Wrinkle Tool и при параметрах примерно как на рис. 58 два-три раза щелкните на надписи. Если полученный результат вас не удовлетворит, то отдельные не очень удавшиеся фрагменты букв можно подправить, выделяя инструментом Direct Selection по одной узловой точке и изменяя ее положение или кривизну. Результат может напоминать рис. 59. Добавьте к надписи внутреннее свечение, применив команду Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет) при параметрах примерно как на рис. 60. Вполне возможно, что получившаяся надпись будет напоминать текст, представленный на рис. 61.
Рис. 58. Параметры настройки эффекта Wrinkle Tool
Рис. 59. Внешний вид искаженного текста
Рис. 60. Параметры настройки эффекта Inner Glow
Рис. 61. Окончательный внешний вид «огненного» текста
Видео:3D ТЕКСТОВЫЙ ЭФФЕКТ С ЗЕРНИСТОСТЬЮ | УРОК В ADOBE ILLUSTRATORСкачать

Текст с окантовкой
Эффектная окантовка текста часто получается в результате наложения двух-трех текстовых слоев, на которых одна и та же надпись имеет немного разное положение, окраску и, возможно, разные режимы смешивания и непрозрачности.
Напечатайте произвольный текст с заливкой и контрастной по отношению к ней границей, например как на рис. 62. Сделайте копию надписи и вставьте ее на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Измените у копии текста цвет заливки (рис. 63). Затем превратите одну из надписей в векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и по отдельности переместите каждую из букв надписи так, чтобы из-под верхней надписи проглядывал контур надписи, лежащей ниже. Возможно, результат будет напоминать рис. 64. А дальше уже все зависит от вашей фантазии можно, например, экспериментировать с непрозрачностью и режимом смешивания лежащей на переднем плане надписи. Установив для нее в палитре Transparency (Прозрачность) режим смешивания Screen и прозрачность в 45%, вы получите заголовок как на рис. 65, а при режиме смешивания Luminosity и прозрачности в 90% как на рис. 66. Не менее оригинальные варианты заголовков можно получить, если затем поэкспериментировать с командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути). В частности, если на представленный на рис. 66 вариант текста наложить обводку со смещением пути как на рис. 67, то получится примерно такой же объемный текст, как на рис. 68.
Рис. 62. Исходный текст
Рис. 63. Видоизмененная копия текста
Рис. 64. Первоначальный вариант текста с обводкой
Рис. 65. Вариант текста с обводкой и режимом смешивания Screen
Рис. 66. Вариант текста с обводкой и режимом смешивания Luminosity
Рис. 67. Настройка параметров Offset Path
Рис. 68. Внешний вид объемного текста с обводкой
Очень интересных вариантов окантовки текста можно добиться, используя в качестве контура одну из кистей. Для примера создайте произвольный текст, превратите его в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте подходящим градиентом и определите цвет границы (Stroke) (рис. 69). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом и в палитре Brushes (Кисти) выберите подходящую кисть. В данном примере была использована кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 70.
Рис. 69. Исходный текст
Рис. 70. Внешний вид текста с обводкой кистью Dry Lnk
А теперь попробуем создать текст с градиентной заливкой. Для этого вначале создайте цветной текст с контрастной границей (рис. 71). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом, установите для него в палитре Stroke (Граница) ширину границы, например, в 6 пикселов (рис. 72). Превратите текст нижнего слоя в кривые командой Type=>Create Outlines (Тип=>Создать контур), а затем воспользуйтесь командой Object=>Path=>Outline Stroke (Объект=>Путь=>Обвести границу) это даст возможность заливать окантовку любыми градиентами и узорами. Щелкните на окне Stroke в палитре инструментов и установите подходящий вариант градиентной или узорной заливки для границы. Полученный в итоге текст представлен на рис. 73. Усилить эффект поможет добавление необычной тени для этого воспользуйтесь командой Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 74.
Рис. 71. Исходный текст
Рис. 72. Текст с широкой границей
Рис. 73. Внешний вид текста с окантовкой градиентом
Рис. 74. Внешний вид текста с градиентной окантовкой и тенью
А теперь рассмотрим еще один вариант. Иногда требуется создать надпись с окантовкой, которая находится на некотором расстоянии от текста. Рассмотрим, как добиться подобного эффекта. Напечатайте исходный текст (рис. 75), воспользуйтесь командами Type=>Create Outlines (Тип=>Создать контур), а затем Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 76. Текст станет напоминать тот, что показан на рис. 77. Обратите внимание, что автоматически обводка получает тот же цвет, что и текст, а в палитре Layer появились дополнительные элементы (рис. 78).
Рис. 75. Исходный текст
Рис. 76. Настройка параметров Offset Path…
Рис. 77. Начальный внешний вид текста с обводкой
Рис. 78. Палитра Layer после создания обводки текста
Цвет обводки несложно изменить, если по очереди выделять соответствующие элементы палитры Layer и менять цвет заливки текста (Fill). Поэтому выделите в палитре Layer слой Path (Путь) для первой буквы (рис. 79) и смените цвет заливки с черного на белый (рис. 80). Аналогичную операцию проведите для всех остальных букв (рис. 81).
Рис. 79. Выделение обводки текста для первой буквы
Рис. 80. Результат изменения цвета обводки для первой буквы
Рис. 81. Внешний вид текста после изменения цвета обводки
Выделите обводку текста путем выделения соответствующих слоев в палитре Layer (рис. 82) при нажатой клавише Shift и сформируйте еще одну обводку командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при тех же параметрах. Результат будет напоминать рис. 83. Не снимая выделение с текста, измените цвет второй обводки, например выбрав подходящую текстуру из палитры Swatches (Образцы). Вполне возможно, что текст станет таким, как на рис. 84, а палитра Layer примет вид в соответствии с рис. 85.
Рис. 82. Выделение слоев с обводкой текста (внешний вид выделенного текста и состояние палитры Layer)
Рис. 83. Внешний вид текста после создания второй обводки
Рис. 84. Окончательный внешний вид текста с двойной обводкой
Рис. 85. Окончательное состояние палитры Layer
Пересекающийся текст
Эффект пересекающегося текста используется при создании логотипов, особенно выигрышно смотрятся оформленные с его помощью вензеля. Реализуется он путем создания отсекающей маски (clipping mask), которая позволяет маскировать ненужные области изображения, не разрушая содержимого слоя.
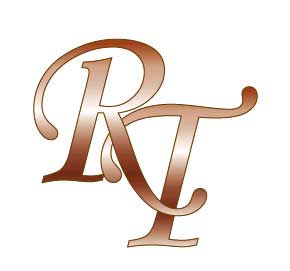
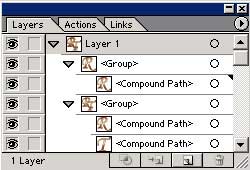
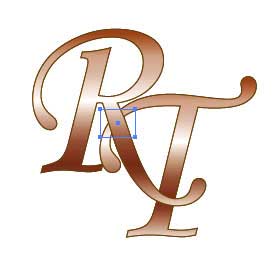
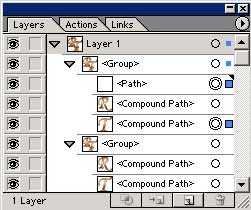
Попробуем создать вензель, буквы которого пересекаются. Напечатайте две заглавные буквы, соответствующие инициалам так, чтобы они частично накладывались друг на друга (рис. 86). Превратите текст в кривые командой Type=>Create Outlines (Тип=>Создать контур) в палитре Layer будет создана группа , а затем создайте дубликат группы, выбрав из всплывающего меню палитры Layer команду Duplicate (Дублировать группу) (рис. 87). После этого инструментом Restangle (Прямоугольник) сформируйте в месте пересечения букв прямоугольник без заливки и без границы (рис. 88). Обратите внимание, что прямоугольник должен оказаться в верхней группе и над всеми прочими объектами (рис. 89).
Рис. 86. Исходное изображение в виде наложенных друг на друга заглавных букв
Рис. 87. Окно палитры Layers после дублирования группы
Рис. 88. Появление прямоугольника в месте пересечения букв
Рис. 89. Окно палитры Layers после создания прямоугольника
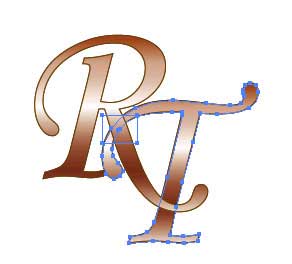
Для создания слой-маски выделите сформированный прямоугольник и вторую букву (рис. 90) и примените команду Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Создать). В результате буквы будут пересекаться примерно как на рис. 91.
Рис. 90. Выделение прямоугольника и второй буквы
Наш канал на Youtube
Здравствуйте все, кто работает в Индизайне!
Извещаем вас о том, что на youtube.com начал работу канал «InDesign Мастерская вёрстки». Там уже размещены более 60 видео с полным описанием как работать с программой DoTextOK. Другие интересные темы, касающиеся работы …
Хитрости и секреты, приемы работы, уроки
Особенности новой версии Индизайна
Описание плагинов, информация о плагинах для работы с Adobe InDesign
Готовые к использованию скрипты для Adobe InDesign
Описание языка, приёмов и методов программирования для Adobe InDesign
Ударения в вёрстке (прощание с розовыми квадратиками)
В кодовой таблице предусмотрено знакоместо для ударения, и название есть Combining Acute Accent. Но проблема в том, что далеко не во всех шрифтах существует этот знак нулевой ширины, оформляющий ударение над строчными и прописными буквами. Гораздо чаще на месте этого знака розовый квадратик или розовая полоска.
Это даже не проблема, а засада — у вас будут опускаться руки и портиться настроение, когда в присланном на вёрстку файле много таких розовых капель, всякие “временные ряды”, и пр. Времени мало, а ясного решения, что делать, у вас нет.
Ударную гласную может оставить курсивом автор, но в вёрстке она должна быть ударением. Даже если стандартно в используемом шрифте полноценного знака ударения нет.
С этим комплектом скриптов вы забудете об этой проблеме. Оформление ударений стало игрой, и это не фигура речи, а реальность.
Если такая игровая приставка к индизайну понравилась, то вам сюда
И такая просьба, надеюсь, не затруднит: дайте знать об этом решении своим коллегам по вёрстке. Ведь поставить ударение в шрифте, в котором ударения нет — это проблема, и возможно, что кто-то сейчас из ближнего круга пытается найти решение.